Digital Signage URL setup
- Last updated
- Save as PDF
Floor ID URL Example
https:// [client_instance].serraview.com/locator/?heatmapRadius=[heatmap_radius]&heatmapMaxOpacity=[heatmap_max_opacity]&heatmapMax=1#/floors/[floor_id]/dashboard?shape=[view]&label=[view]&heatmap=people&redirect=desks
Kiosk URL Example
https://[client_instance].serraview.com/Default.aspx?AuthType=IpWhiteList&ReturnUrl=[Return_URL]&fontSize=[font_size]&labelRotation=[label_rotation]&labelOpacity=[label_opacity]&heatmapMaxOpacity=[heatmap_max_opacity]&heatmapRadius=[heatmap_radius]&hideLegend=[hide_legend]&padding=[padding]&kioskName=[kiosk_name]&disableTimeout=[disable_timeout]#/dashboard?shape=[view]&label=[view]&heatmap=people
URL Builder Spreadsheets
The Serraview Onboarding Team has the following spreadsheets that can be used to build the URLs.
SV Heatmap URL Builder
Use this spreadsheet to build URLs with the kiosks name and the spreadsheet requires the following information:
- Heatmap Radius
- Heatmap Max Opacity
- Show Label
- Label Font Size
- Label Rotation
- Label Opacity
- Hide Legend
- Padding
- Building
- Kiosk Name
- Redirect URL
Desktop Heat Map URL Builder
Use this spread sheet to build URLs with floor ids and the spreadsheet requires the following information:
- Client instance
- Radius
- Opacity
- Building
- Floor
- Floor Id
URL Parameters
The following required and optional parameters can be used to change the display.
Required URL Parameters
|
Parameter Name |
Description |
|---|---|
| client_instance |
All URLs to access the real-time heatmaps are required to start with the instance URL. The format is: https://[client_instance].serraview.com/ |
| [kiosk_name] |
URLs can use the kiosk name. For example: https://[client_instance].serraview.com/locator?kioskName=[kiosk] If you use the Kiosk Name then you do not need the Floor Id parameter. |
|
floor_id |
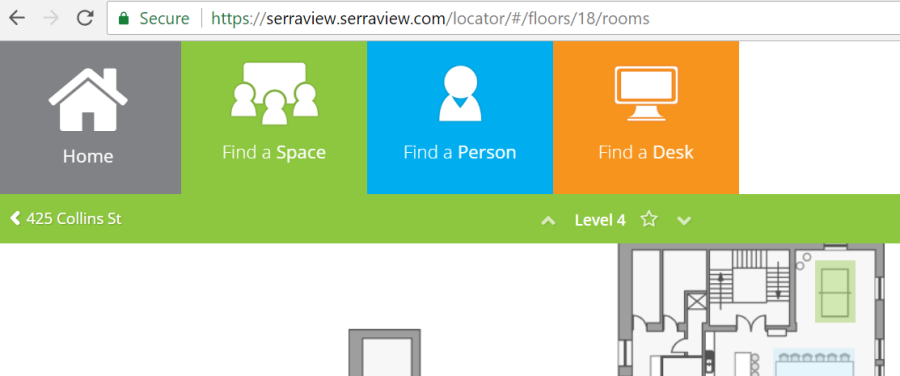
URLs can use the floor id so the appropriate floorplan can display. This is the unique identity number that is assigned to each floor in Serraview. To find the floor id, you can navigate to the floor in Locator. The floor id displays in the URL. For example: In Locator the floorplan displays for building 425 Collins St and Level 4. In the URL the floor id is 18. https://serraview.serraview.com/locator/#/floors/18/rooms
If you use the Floor Id then you do not need to use the Kiosk Name parameter. |
For more information on setting the orientation of the floorplan, refer to the Physical Kiosk indentation and location on the floorplan, refer to Kiosk Setup.
Optional URL Parameters
|
Parameter Name |
Description |
|---|---|
|
heatmap_radius |
Optional heatmap radius parameter can be passed through in the URL to widen or shrink the size of each dot on the heatmap. The parameter format is: ?heatmapRadius=n The variable n must be replaced with a number between 1 and 100. A value at or around 50 is recommended. |
|
heatmap_opacity |
Optional parameter that can be passed through in the URL to change the opacity of the heatmap over the floorplan. The parameter format is: ?heatmapMaxOpacity=x&heatmapMax=y The variable x must be replaced with a number between 0.1 and 1.0. The lower the value the higher the opacity. The variable y must be set at 1 for best results. This value effects the 'heat' of each individual dot on the heatmap |
|
Combine Radius & Opacity |
Radius and opacity can be combined by joining the two parameters together with an ampersand. For example: ?heatmapRadius=n&heatmapMaxOpacity=x&heatmapMax=y |
|
shape |
Shape can be used to specify if the floorplan must display a desk, room or people view. The parameter format is: shape=view The view parameter can be replaced with either 'rooms', 'desks' or 'people'. |
|
heatmap |
Heatmap can be used to overlay a heatmap view of people. The parameter format is: heatmap=people |
|
Combine Shape & Heatmap |
Shape and Heatmap can be combined to overlay views over each other. This is done by using multiple shape and heatmap tags joined by an ampersand. For example: shape=rooms&shape=desks shape=rooms&heatmap=people The first will display desk and room data, and the second room data with a person heatmap. |
URL Strings
Current URL Strings
There are existing URL paths that can continue to be used to access various views of the real-time heatmap. These are:
|
View Type |
URL String |
| String Desks |
[client_instance]/locator/[heatmap_radius]#/floors/[floor_id]/dashboard/desks |
[client_instance]/locator/[heatmap_opacity]#/floors/[floor_id]/dashboard/desks |
|
| Rooms |
[client_instance]/locator/[heatmap_radius]#/floors/[floor_id]/dashboard/rooms |
[client_instance]/locator/[heatmap_opacity]#/floors/[floor_id]/dashboard/rooms |
|
| People |
[client_instance]/locator/[heatmap_radius]#/floors/[floor_id]/dashboard/people |
[client_instance]/locator/[heatmap_opacity]#/floors/[floor_id]/dashboard/people |
|
| People Heatmap |
[client_instance]/locator/[heatmap_radius]#/floors/[floor_id]/heatmap/people |
[client_instance]/locator/[heatmap_opacity]#/floors/[floor_id]/heatmap/people |
New URL Strings
The new URL string will always begin with the following:
[client_instance]/locator/[heatmap_radius]#/floors/[floor_id]/dashboard? [client_instance]/locator/[heatmap_opacity]#/floors/[floor_id]/dashboard?
The URL string can then be appended with any combination of the [shape] and [heatmap] tags. For example:
[client_instance]/locator/[heatmap_radius]#/floors/[floor_id]/dashboard?[shape] [client_instance]/locator/[heatmap_opacity]#/floors/[floor_id]/dashboard?[heatmap]
Example URL Strings
Some complete, working URL strings have been provided below as an example on the correct usage of the URL strings and parameters.
Current URL Strings
Desk availability, no radius or opacity:
https://[client_instance]/.serraview.com/locator/#/floors/18/dashboard/desks
Room availability, no radius or opacity:
https://[client_instance]/.serraview.com/locator/#/floors/18/dashboard/rooms
Person heatmap, with radius parameter:
https://[client_instance]/.serraview.com/locator/?heatmapRadius=50#/floors/18/heatmap/people
Person heatmap, with opacity parameter:
https://[client_instance]/.serraview.com/locator/?heatmapMaxOpacity=0.7&heatmapMax=1#/floors/18/heatmap/people
New URL Strings
Room availability, no radius or opacity:
https://[client_instance]/.serraview.com/locator/#/floors/18/dashboard?shape=rooms
Room & desk availability, no radius or opacity
https://[client_instance]/.serraview.com/locator/#/floors/18/dashboard?shape=rooms&shape=desks
Room & person heatmap, with opacity parameter:
https://[client_instance]/.serraview.com/locator/?heatmapMaxOpacity=0.7&heatmapMax=1#/floors/18/dashboard?shape=rooms&heatmap=people