Tap to Call and Send Email
Mobile Framework
Tap to Call and Send Email
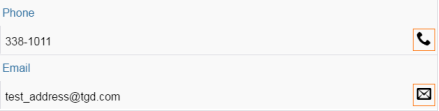
Example View: Solutions Template / Controls / Phone and Email Fields
When forms present email addresses and phone numbers, you can allow users to tap the email address or phone number to immediately call the number or access the email system. This feature can be used for all views that presents phone numbers and email addresses: reports, lists, forms, and so on.
Forms present icons that the user can tap.

Reports present phone numbers and email addresses as underlined. The user taps the underlined address or phone number.

The Archibus schema does not identifies fields that are phone numbers or e-mail addresses; that is to say, there isn't an Archibus Field Type specific for phone numbers or e-mail addresses. Thus, developers need to configure at the app level fields to act as phone number or e-mail addresses and enable the tap to call or email actions.
Phone and email fields in reports
Use class
Common.view.report.Detail
to dynamically generate reports using a configuration object. In the configuration object the property
fieldsToDisplay
defines the fields displayed in the report view and they can have set as true the property
isPhone
or
isEmail
which makes that field a link for a call or for sending an email.
Phone and email fields in forms and lists
To define a form field with a phone icon use the
Common.control.field.Phone
component. The system will initiate the dialer when the user taps the phone number.
{ xtype: 'commonphonefield', label: 'Phone' }
When a list displays phone information, define a button for each list item with iconCls: 'phone'.
Email fields
To define a form field with an email icon use the
Common.control.field.Email
component. The system will launch the email tool and complete the To address with the email value.
{
xtype: 'commonemailfield',
label: 'Email'
}
When email information is displayed in a list, define at the list item level a button with iconCls: 'email'.
