Auto-complete fields
Auto-complete fields
Auto-complete is enabled for any field that has the Select Value action.

Auto-complete fields display database values that begin with the text the user types. The employee name (e.g. wr.requestor) is a unique field; it contains the first and the last name separated by a comma. For this field, auto-complete displays database values where either the first name or the last name begin with the text the user types.
If the field is a part of the space hierarchy (site, building, floor, room) or organizational hierarchy (division, department) and the form displays parent field(s), auto-complete fields will:
- Display fields that are parts of the hierarchy and exist in the form.
- Filter the suggestions by parent field values already entered on the form.
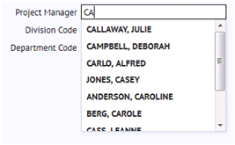
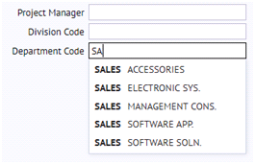
In the below example, the user is selecting the department, and the auto-complete function shows divisions that have the matching department:

When the user selects a department, the form populates both the Department Code field and the Division Code fields.
| Form Field | Field in Focus | Auto-Complete Tree Displays |
|---|---|---|
|
rm.bl_id
rm.fl_id rm.rm_id |
rm.bl_id | bl.bl_id |
|
rm.bl_id
rm.fl_id rm.rm_id |
rm.fl_id |
fl.bl_id
fl.fl_id |
|
rm.bl_id
rm.fl_id rm.rm_id |
rm.rm_id |
bl.bl_id
fl.fl_id rm.rm_id |
|
wr.dv_id
|
wr.dv_id | dv.dv_id |
|
wr.dv_id
wr.dp_id |
wr.dp_id |
dp.dv_id
dp.dp_id |
To customize auto-complete behavior for a field use a custom
selectValue
command:
<field name="site_id"> <action> <command type="selectValue" fieldNames="bl.site_id" selectFieldNames="site.site_id"/>
</action> </field>
If you specify a field with an Archibus Type of Graphic in the list of select fields, the auto-complete list displays the corresponding image file. The file must exist in the
projects\project-name\graphics
folder.
<field name="requestor"> <action> <command type="selectValue" fieldNames="wr.requestor" selectFieldNames="em.em_id,em.image_file"/>
</action> </field>
To disable auto-complete for a field:
<command type="selectValue" ... autoComplete="false"
To set the minimum number of characters that the user must enter to display the auto-complete list:
<command type="selectValue" ... minLength="1"
To specify the maximum number of items displayed in the list, add the recordLimit property to the command.
<command type="selectValue" ... recordLimit="20"
If you use the custom
selectValue
command, but do not specify field lists such as
fieldNames
and
selectFieldNames
, the command will use default values for these properties. In most cases you do not need to override default field lists.
Note: Restrictions for auto-complete must be specified in the data source, not in the selectValue command.
You can specify a function that will be called when the user selects a value from the auto-complete list. This is useful if you need to update other form fields based on the selected value. Specify the listener function in the command:
<command type="selectValue" ... actionListener="onChangeRequestor"
Then define the function:
function onChangeRequestor(fieldName, selectedValue)
{ ... }
Examples:
- http://localhost:8080/archibus/schema/ab-products/bldgops/helpdesk/create/ab-helpdesk-request-basic.axvw
- schema/ab-products/bldgops/helpdesk/create/ab-helpdesk-request-basic.js
Global auto-complete options
To configure the auto-complete behavior for all views in Web Central, set these options in the configuration file:
WEB-INF\config\context\controls\form\controls-form.xml
.
-
autoComplete.enabled: Set to true to enable auto-complete, false to disable it. -
autoComplete.minLength: Minimum number of characters that the user must enter to display the auto-complete list. -
autoComplete.recordLimit:Maximum number of results to display in the auto-complete list. A value of 0 allows an unlimited number of results.
