Adding an Add New dialog to Select Value
Adding an Add New dialog to Select Value
Technologies / Software Engineering Techniques / Advanced Techniques / Custom Add New Dialog in Select Value
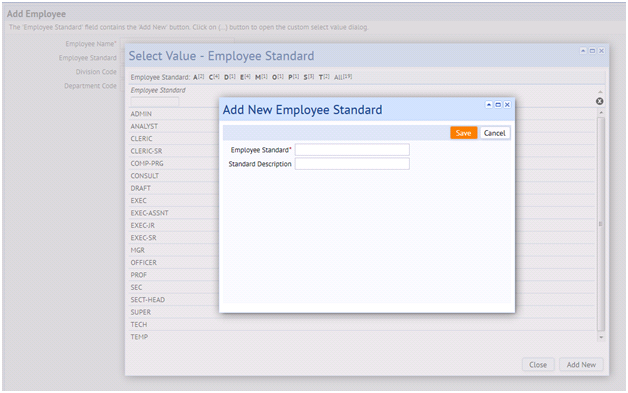
Users often want to add missing reference data on the fly, without navigating to the corresponding Background Data view. For example, when adding a new employee, the administrator may also need to add a new employee standard in the same view.
To implement this feature, define a view that contains the custom Add New form, and reference it from the Select Value command via the
addNewDialog
property:
<command type="selectValue" ...
addNewDialog="ab-ex-prg-form-select-value-add-new-dialog.axvw">

View example: http://localhost:8080/archibus/schema/ab-products/solutions/programming/form/ab-ex-prg-form-select-value-add-new.axvw
If you want to enable or disable the Add new button, there are a few ways to do it using the s
howAddNewButton
property:
-
Use the .axvw:
<command type="selectValue"
fieldNames="em.em_std"
selectFieldNames="emstd.em_std"
visibleFieldNames="emstd.em_std"
showAddNewButton="false"
addNewDialog="ab-ex-prg-form-select-value-add-new-dialog.axvw"/>
-
Use a JS API call instead of a command, such as:
View.selectValue({ ... showAddNewButton:true|false ... });
For information, see http://localhost:8080/archibus/schema/ab-products/solutions/programming/svg/ab-ex-prg-form-select-value-add-new.axvw , which demonstrates both techniques.
