2-Dimensional Stacked Bar Chart
HTML Chart Control
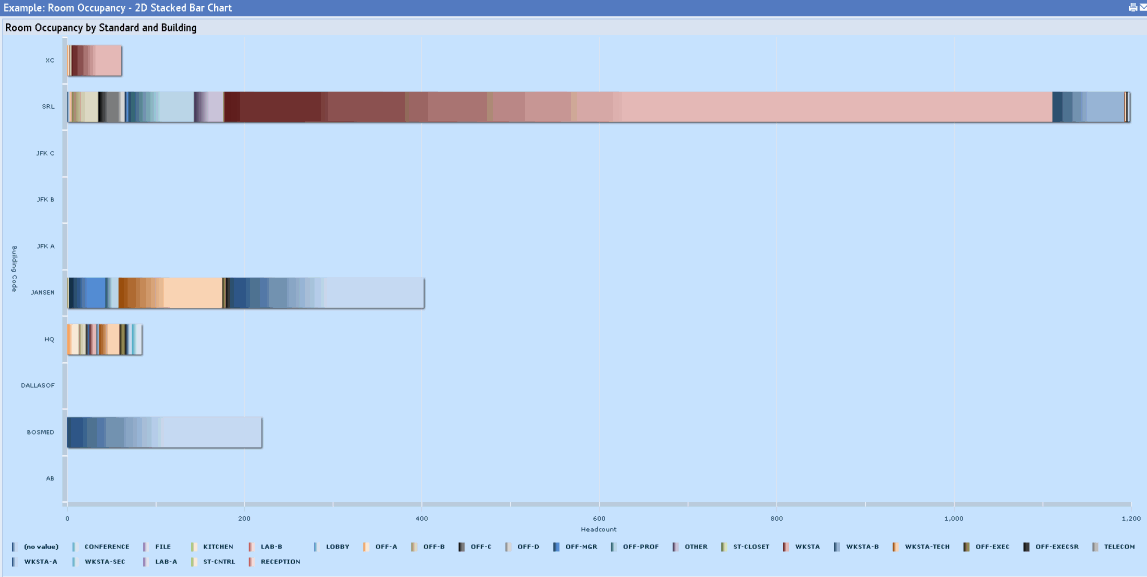
2-Dimensional Stacked Bar Chart
In the panel definition, create a stacked bar chart with a secondary grouping axis:

<panel id="rmxstdxbl2d_chart"
type="html5chart"
controlType="stackedBarChart" ... >
<groupingAxis dataSource="rmxstdxbl2d_ds_groupingAxis" table="rm" field="bl_id">
<title translatable="true">Building Code</title>
</groupingAxis>
<secondaryGroupingAxis dataSource="rmxstdxbl2d_ds_dataAxis" table="rm" field="rm_std">
<title>Room Standards</title>
</secondaryGroupingAxis>
<dataAxis dataSource="rmxstdxbl2d_ds_dataAxis" table="rm" field="headcount" labelPosition="inside">
<title translatable="true">Headcount</title>
</dataAxis>
View: http://localhost:8080/archibus/schema/ab-products/solutions/analysis/ab-ex-rmxstdxbl-2d-chart.axvw
