Add redline features to HTML drawings for mobile web browsers
HTML Drawing Control
Add redline features to HTML drawings for mobile web browsers
Solutions Template > Drawings > Redlining
You can provide mobile users with the ability to mark up HTML drawings, such as adding notes, highlighting details, or otherwise indicating needed changes. This is known as redlining.
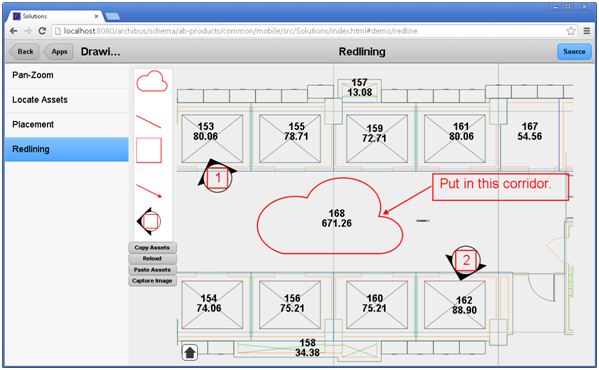
The drawing below illustrates redline features in a drawing:

Set up mobile drawings for redlining
-
Add reference to
Common.control.RedlineandCommon.control.Drawing.requires: [ ‘Common.control.Redline', ‘Common.control.Drawing', … ],
-
Add a div for the legend and add a div for the drawing:
{ itemId: 'redlineLegendPanel', // container id xtype: 'redline', // xtype = redline legendId: 'redlineLegend', // id of the legend's div drawingId: 'redlineDrawing', // id of the drawing's div height: '360px', html: '<div id="redlineLegend" class="redline-legend"></div>' },
-
In the .js file, create an instance of the control:
this.redlineControl = new Ab.svg.RedlineControl(drawingId, panelId, legendId, parameters);
for example:
this.redlineControl = new Ab.svg.RedlineControl("drawingId", "panelId", "legend", parameters);
-
In the .js file, load the legend via
loadLegend(), per below.loadLegend()will establish the connection between the legend and the drawing. Redlines will be dropped to the “redlines” layer.
this.redlineControl.loadLegend({});
Ab.svg.RedlineControl API
| Method | Description |
| loadLegend |
Loads the legend. Setup is automatically used as the callback. All redlines will be dropped onto the ‘redlines’ layer. Parameters:
•
|
| setup |
Establish the drag and drop relationship between the redline legend and the drawing. Parameters: None |
| copyAssets |
Each asset dropped onto the drawing will be tagged with a “dropped” class. This method queries for all nodes under the “redlines” layer with for this class. Returns:
• Array of redline
|
| pasteAssets |
Places an array of
Parameters:
•
Returns:
• Array of
|
| getControl | Returns the redline control. |
| addRedmarks: function (redmarks) |
Add the specified redmarks to the SVG drawing. Where: redmarks - String. A string that contains all redline elements from SVG drawing. |
| show: function(show) |
Show or hide redline legend control panel. Where: show boolean true to show redline legend control panel, false otherwise. |
| setCurrentColor: function(newColor) |
Set the redline control legends to a new color. Where: newColor - Color to set in HTML color code format, such as #FF0000. Note: Inherited from RedlineSvg. |
| retrieveRedmarks: function() |
Return the SVG as a string. Include styles when necessary. Where: returns {string} - A string of redlines SVG elements. Note: Inherited from RedlineSvg. |
| attachRedlineEvents |
Attach click event the existing redlines. Note: Inherited from RedlineSvg. |
Example view: http://localhost:8080/archibus/schema/ab-products/common/mobile/src/Solutions/index.html#demo/redline
