Display hatch patterns and other room highlights
HTML Drawing Control
Display hatch patterns and other room highlights
This topic has the following sections:
- Display Hatch Patterns and Gradient Highlights
- Display Border Highlights
- Display Room Highlights and Border Panel Legends
- Display Diagonal Selection Border
Display Hatch Patterns and Gradient Highlights
The HTML drawing control can highlight room areas using hatch patterns or gradients.

Add-in managers do not need any special steps to enable hatch pattern and gradient highlights in the application code.
To support hatch and gradient highlight in HTML drawings, we define all supported hatch and gradient patterns in WEB-INF/config/context/controls/drawing/hpattern.svg .
Add-in managers can adjust any pattern definitions in hpattern.svg, as long as parrern id values are not changed.
Example view : http://localhost:8080/archibus/schema/ab-products/solutions/programming/drawing/ab-ex-dwg-html-control-border-highlight.axvw
Display Border Highlights
The HTML drawing control can highlight borders using solid colors.

To enable border highlight, add-in managers apply the highlight parameter in the application JavaScript:
Enable border highlight in highlight parameter
//define a border highlight parameter object based on regular highlight parameter if(valueExistsNotEmpty(borderHighlightDs)){ var borderHighlightParameter = {}; borderHighlightParameter.hs_ds = borderHighlightDs; borderHighlightParameter.view_file = highlightParameter.view_file; //enable border highlight by setting borderHighlight =true borderHighlightParameter.borderHighlight = true; if(this.config.borderSize){ //overwrite default borderSize (default value is 20 pixels) borderHighlightParameter.borderSize = this.config.borderSize; } if(highlightParameter.hs_rest){ borderHighlightParameter.hs_rest = highlightParameter.hs_rest; } if(highlightParameter.hs_param){ borderHighlightParameter.hs_param = highlightParameter.hs_param; } ... }
Add-in managers define border highlight data sources in axvw. Unlike regular highlight data sources, border highlight data source id should start with the key word 'iBorder'.
Border highlight dataSource definition
<!-- Border highlight datasources --> <dataSource id="iBorderHighlightStandardsDs" type="DrawingControlHighlight"> <title>Room Standards</title> <table name="rm" role="main"/> <table name="rmstd" role="standard"/> <field table="rm" name = "bl_id"/> <field table="rm" name = "fl_id"/> <field table="rm" name = "rm_id"/> <field table="rm" name = "rm_std" legendKey="true"/> <field table="rmstd" name="hpattern_acad"/> </dataSource> <dataSource id="iBorderHighlightTypesDs" type="DrawingControlHighlight"> <title>Room Type</title> <table name="rm" role="main"/> <table name="rmtype" role="standard"/> <field table="rm" name = "bl_id"/> <field table="rm" name = "fl_id"/> <field table="rm" name = "rm_id"/> <field table="rm" name = "rm_type" legendKey="true"/> <field table="rmtype" name="hpattern_acad"/> </dataSource>
Add-in manager can enable border highlight by applying the borderHighlightSelector parameter to the drawing control in the application JavaScript.
Enable border highlight datasource selector
afterViewLoad: function() { var parameters = new Ab.view.ConfigObject(); parameters['divId'] = "svgDiv"; parameters['pkeyValues'] = {'bl_id':'SRL', 'fl_id': '03'}; parameters['drawingName'] = 'srl03'; //define basic highlight parameter parameters['highlightParameters'] = [{'view_file':"ab-ex-dwg-control-datasources.axvw", 'hs_ds': "highlightNoneDs", 'label_ds':'labelNoneDs'}]; parameters['addOnsConfig'] = { 'NavigationToolbar': {divId: "svgDiv"},'LayersPopup': {divId: "svgDiv"}, 'DatasourceSelector': {panelId: "svg_ctrls"} }; //enable bordersHighlight datasource selector parameters['bordersHighlightSelector'] = true; //pass borderSize for border highlight (default size is 20) parameters['borderSize'] = 18;
Example view: http://localhost:8080/archibus/schema/ab-products/solutions/programming/drawing/ab-ex-dwg-html-control-border-highlight.axvw
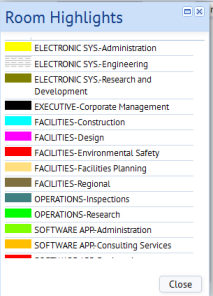
Display Room Highlights and Border Panel Legends
HTML drawing control can display room highlights and border panel legends in application grid panels.

Enable legend panels by setting up legendPanel and borderLegendPanel in javaScript.
Enable legend panels
afterViewLoad: function() { var parameters = new Ab.view.ConfigObject(); parameters['divId'] = "svgDiv"; parameters['pkeyValues'] = {'bl_id':'SRL', 'fl_id': '03'}; parameters['drawingName'] = 'srl03'; //define basic highlight parameter parameters['highlightParameters'] = [{'view_file':"ab-ex-dwg-control-datasources.axvw", 'hs_ds': "highlightNoneDs", 'label_ds':'labelNoneDs'}]; parameters['addOnsConfig'] = { 'NavigationToolbar': {divId: "svgDiv"}, 'LayersPopup': {divId: "svgDiv"}, 'DatasourceSelector': {panelId: "svg_ctrls"}}; //enable bordersHighlight datasource selector parameters['bordersHighlightSelector'] = true; //pass borderSize for border highlight parameters['borderSize'] = 18; //enable legend panels parameters['legendPanel'] = 'legendGrid'; parameters['borderLegendPanel'] = 'borderLegendGrid'; var svgControl = new Drawing.DrawingControl("svgDiv", "svg_ctrls", parameters); svgControl.load(parameters); }
Note: Legend panel displays solid colors and hatch patterns, but hatch patterns in plain color. The legends for gradient highlights are solid colors.
Example view: http://localhost:8080/archibus/schema/ab-products/solutions/programming/drawing/ab-ex-dwg-html-control-border-highlight.axvw
Display Diagonal Selection Border
The HTML drawing control allows users to select multiple rooms. The control displays diagonal selection border around selected rooms.

The APIs for diagonal border selection patterns are defined in select-controller.js .
APIs for diagonal border selection
/** * Sets Diagonal Border Selection Pattern to be enabled or not. * @param: enabled true|false. */ setDiagonalSelectionPattern: function(enabled){ this.diagonalSelectionPattern = enabled; }, /** * Sets Diagonal Selection Border Width. * @param: size number (default is 20). */ setDiagonalSelectionBorderWidth: function(size){ this.diagonalSelectionBorderWidth = size; },
Add-in managers can enable diagonal border selection in JavaScript.
Enable diagonal border selections
afterViewLoad: function() { var parameters = new Ab.view.ConfigObject(); parameters['divId'] = "svgDiv"; parameters['allowMultipleDrawings'] = 'true'; parameters['orderByColumn'] = 'true'; parameters['addOnsConfig'] = {'NavigationToolbar': {divId: "svgDiv"},'InfoWindow': {width: '400px', position: 'bottom'}, 'SelectWindow': {assetType: "rm", customEvent:this.onSelectWindow} }; parameters['events'] = [{'eventName': 'click', 'assetType' : 'rm', 'handler' : this.onClickRoom}]; this.svgControl = new Drawing.DrawingControl("svgDiv", "svg_ctrls", parameters); var selectController = this.svgControl.drawingController.getController("SelectController"); //enable diagonal border selection selectController.setDiagonalSelectionPattern(true); //set room diagonal border size (default is 20) selectController.setDiagonalSelectionBorderWidth(15); //enable Multiple Selection selectController.setMultipleSelection(true);
Example view : http://localhost:8080/archibus/schema/ab-products/solutions/programming/drawing/ab-ex-dwg-html-control-border-selection.axvw
