Deploy Outlook Web Add-in on Apache
Deploy Outlook Web Add-in on Apache
This page describes how to deploy the Outlook web add-in on Apache server together with Archibus Web Central. The Outlook web add-in and Web Central can reside on the same server or apart, but Apache must be configured to make the Outlook web add-in accessible by clients on the same host and port as Archibus Web Central.
-
Requests to the REST API will be targeted at relative URL /archibus/api/… (hardcoded in web add-in)
-
Room info popup targets relative URL starting with /archibus/... (generated in Web Central java code)
Prerequisites
Web Central (v2024.02+) is deployed on a Tomcat service and configured in a virtual host with HTTPS in Apache httpd.conf. As an example we’ll assume the URL is https://outlookdemo.example.com/archibus/.
Note: Using a self-signed certificate for HTTPS is not supported. The certificate must be signed by a known Certificate Authority trusted by end users.
To ensure the Outlook web add-in can access the Web Central REST API, Web Central must be configured as described in Integrate Outlook web add-in with Azure AD for SSO | Archibus OIDC configuration .
Web Central must be configured with Exchange Online integration using OAuth2 and room mailbox calendar monitoring.
Note: For rooms to be showed on the Add-in you need to add the room mailboxes for all rooms to be reserved. See below pages on the System Help showing how to use and configure the room mailboxes.
The Create room mailboxes in Exchange article describes how to create and configure the room mailboxes in Exchange.
Note: Calendar Processing for the rooms must be set to AutoUpdate instead of AutoAccept.
Combining Web Central SSO and OIDC
The Web Central REST API must be accessible with OIDC authentication. If Web Central is configured for SSO with a reverse proxy, the reverse proxy should allow requests to /archibus/api/ to pass through without additional authentication.
For example in Apache, add the following exception to the virtual host definition:
<Location /archibus/api>
AuthType None
Require all granted
</Location>
Server runtime requirements
There are no specific runtime requirements for hosting the compiled add-in. The server doesn’t need npm and/or NodeJS - those are only required at build time.
The Outlook web add-in package contains only static files (HTML, JavaScript, images …). Those files can be hosted directly on Apache.
Deployment instructions
To deploy the add-in files to
/outlookaddin
directly on your Apache proxy server, follow these steps:
-
On the proxy server, create a folder outlookaddin in the document root folder for your specific virtual host.
-
Example: your virtual host name is
<yourServerName>.<yourDomain>. -
Create the directory structure:
/var/www/html/<yourServerName>.<yourDomain>/outlookaddin. -
Where
/var/www/html/<yourServerName>.<yourDomain>is the document root folder for the virtual host.
-
-
Download the Archibus Outlook web add-in package for the desired release from Allbound release downloads page (ex. “Archibus | V.2024.02 Download Links” represents the release downloads page for the Archibus V.2024.02 release). Copy the downloaded package to the
outlookaddinfolder in your Archibus web application location and extract its content using theunzipcommand The result should look like this:

-
Define the virtual host in Apache httpd.conf.
Below is an example fragment deploying to https://outlookdemo.example.com. This example:
-
Has Apache proxy and Web Central running on the same server.
-
Sets the virtual host name.
-
Uses ProxyPass to forward requests for Web Central to Tomcat on port 8080.
-
Sets the document root for serving the outlook web add-in files.
<VirtualHost *:80>
ServerName outlookdemo.example.com
ProxyPreserveHost On
ProxyPass /archibus/ http://127.0.0.1:8080/archibus/
ProxyPassReverse /archibus/ http://127.0.0.1:8080/archibus/
DocumentRoot "/var/www/html/outlookdemo"
</VirtualHost>
The following fragment is an example configuration for a production deployment. This example:
-
Has Apache proxy and Web Central running on separate servers.
-
Sets the virtual host name.
-
Redirects HTTP requests to HTTPS except for ELB-HealthChecker requests.
-
Redirects requests without path to /archibus.
-
Sets security and cache control headers.
-
Uses ProxyPass to forward requests for Web Central to the backend server.
-
Sets the document root for serving the outlook web add-in files.
-
Uses Shibboleth SP to require SAML SSO except for the REST API and the cordova version.
-
Disables caching for some html files used by Archibus Workplace and Mobile Client to avoid issues with SAML sessions.
ServerName https://<yourServerName>.<yourDomain>
LoadModule authn_core_module modules/mod_authn_core.so
LoadModule mod_shib /usr/lib64/shibboleth/mod_shib_24.so
ShibCompatValidUser Off
<VirtualHost *:80>
ServerName https://<yourServerName>.<yourDomain>
LoadModule rewrite_module modules/mod_rewrite.so
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteCond %{HTTP_USER_AGENT} !ELB-HealthChecker
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
<Proxy *>
Require all granted
</Proxy>
RedirectMatch ^/$ /archibus
Header set Strict-Transport-Security "max-age=63072000; includeSubDomains"
Header set X-Content-Type-Options "nosniff"
Header set Referrer-Policy "no-referrer"
Header set Cache-Control "no-cache, no-store, must-revalidate"
Header set X-XSS-Protection 0
ProxyPreserveHost On
ProxyPass /Shibboleth.sso !
ProxyPass /archibus <http://<yourServerIP>:<portNumber>/archibus retry=0
ProxyPassReverse /archibus <http://<yourServerIP>:<portNumber>/archibus
DocumentRoot "/var/www/html/<yourServerName>.<yourDomain>"
#Require Shibboleth Authentication
<Location /archibus>
Satisfy all
Order Deny,Allow
Deny from all
AuthType shibboleth
ShibUseHeaders On
ShibRequestSetting requireSession 1
Require shib-session
Allow from all
</Location>
# Ensures handler will be accessible.
<Location /Shibboleth.sso>
Satisfy Any
Allow from all
</Location>
<Location /archibus/cxf/configs/cordovaversion>
AuthType None
Require all granted
</Location>
# exception for shibboleth.
# Allow requests to /archibus/api/ to pass through without shibboleth authentication
<Location /archibus/api>
AuthType None
Require all granted
</Location>
# force to load workplace after restarting browser by setting cache to none.
<Location /archibus/schema/ab-products/essential/workplace/index.html>
Header always set Cache-Control "max-age=0"
</Location>
<Location /archibus/workplace/index.html>
Header always set Cache-Control "max-age=0"
</Location>
<Location /archibus/schema/ab-products/common/mobile/*/AppLauncher/index.html>
Header always set Cache-Control "max-age=0"
</Location>
</VirtualHost>
Note: HTTPS is required, but SSL setup is outside the scope of this article. It can be configured via your public provider (e.g. Cloudflare), or via a certificate installed directly on your Apache server.
Validation
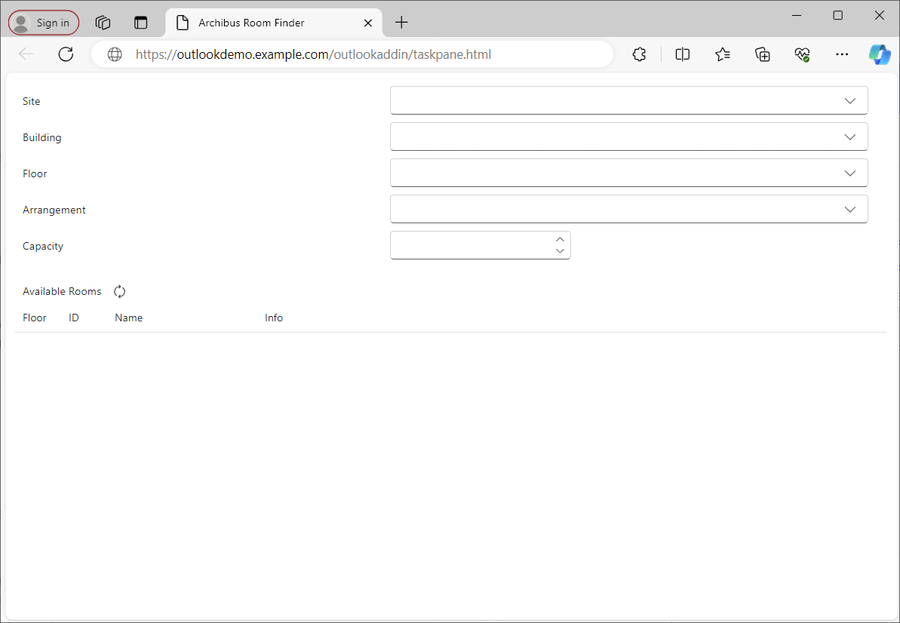
To confirm the add-in was deployed successfully, you can try loading it directly using a web browser.
-
Open a new browser window.
-
Navigate to https://<yourhostname>/<yourdeploypath>/taskpane.html
Example: https://outlookdemo.example.com/outlookaddin/taskpane.html
-
Check the add-in loads the default layout but without data.

-
If you open the browser console, you’ll see a
Warning: Office.js loaded outside of Office clientfollowed by additional errors. This is normal if you open the URL with a regular browser.

