Custom Themes for Room Displays
Using a custom theme with EventBoard devices turns your office into a branded experience that will make a powerful impression on anyone who visits. Themes can be applied at any level of the space hierarchy, from organization-wide to room-by-room. Whether it is a completely different theme or changing the color or imagery, each room can have its own unique display.
Types of Themes
Teem offers users several types of themes (the interface on the EventBoard device app) with varying levels of customization.
- Standard themes -- all plan levels are provided with a selection of themes to choose from
- Custom image themes -- switch out the background images of provided themes.
- Professionally designed themes -- Not all available themes will fit into your office, so we offer more advanced customizations. EventBoard custom themes aren’t restricted to templates or layouts. They can have original interfaces to match your organization’s unique brand. With very few restrictions, your design team can build the perfect theme for your environment.
How to Change Themes
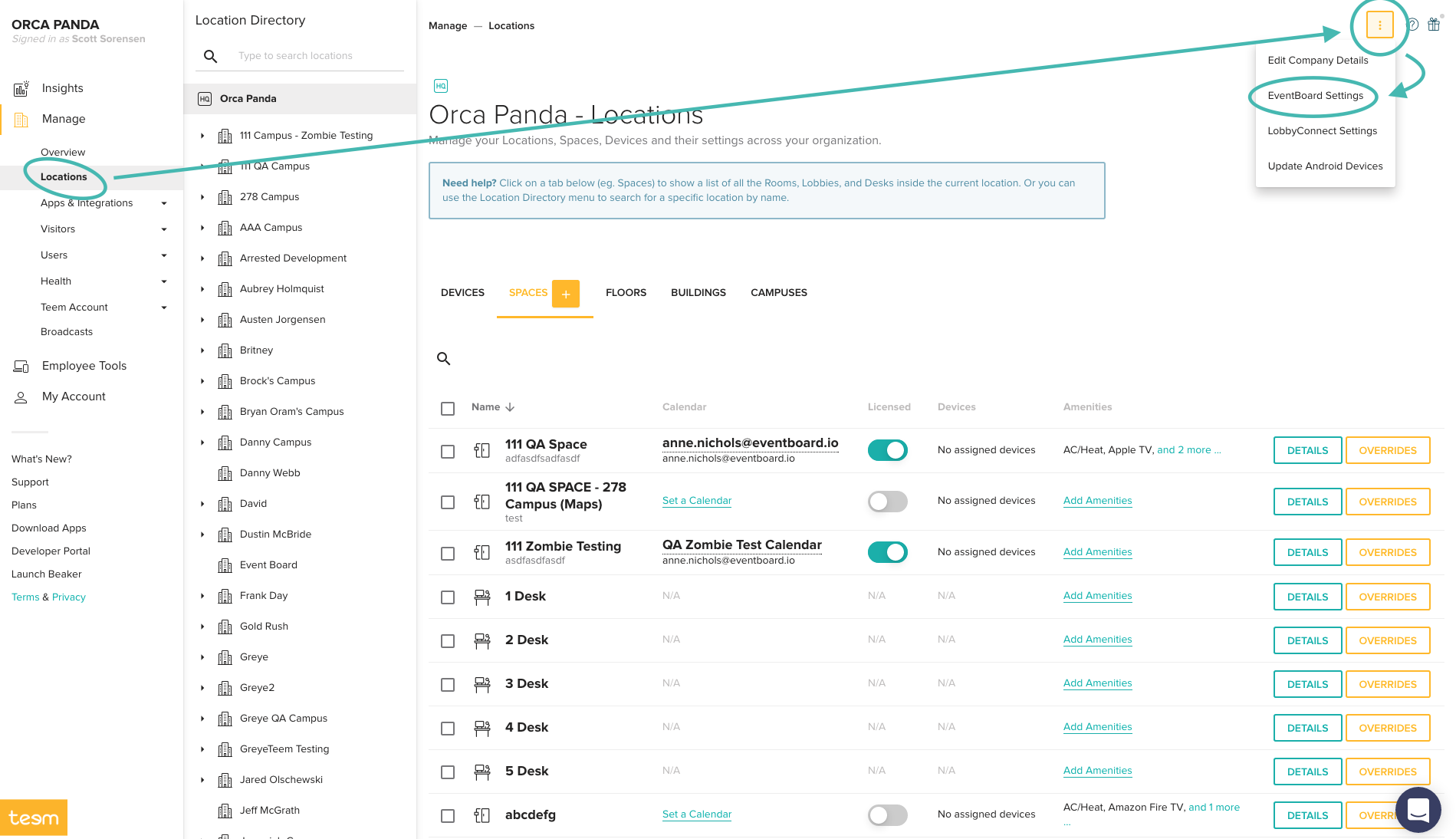
Themes can be changed at any level of the location hierarchy. To make these changes at the organizational level, select the Locations option in the left menu. From here, click the yellow box containing three yellow dots at the top right of the screen. This will pop up a menu in which you’ll select EventBoard Settings. Once on the EventBoard settings page. Select the Change Theme button to pop out a menu where you can select other theme options.

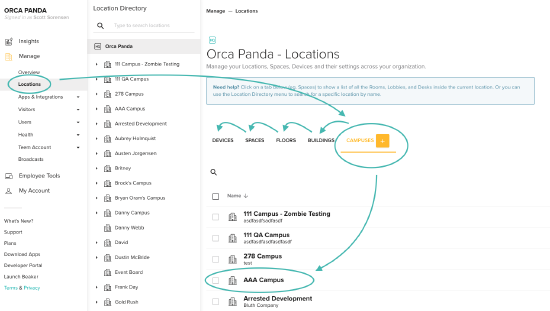
If you would like to only change the theme at certain locations (ie, Campus, Building, Floor, etc.). You can click the Locations option in the left menu and browse Campus, Building, Floor, Spaces, and Devices. Once you select these categories, applicable options will appear below.

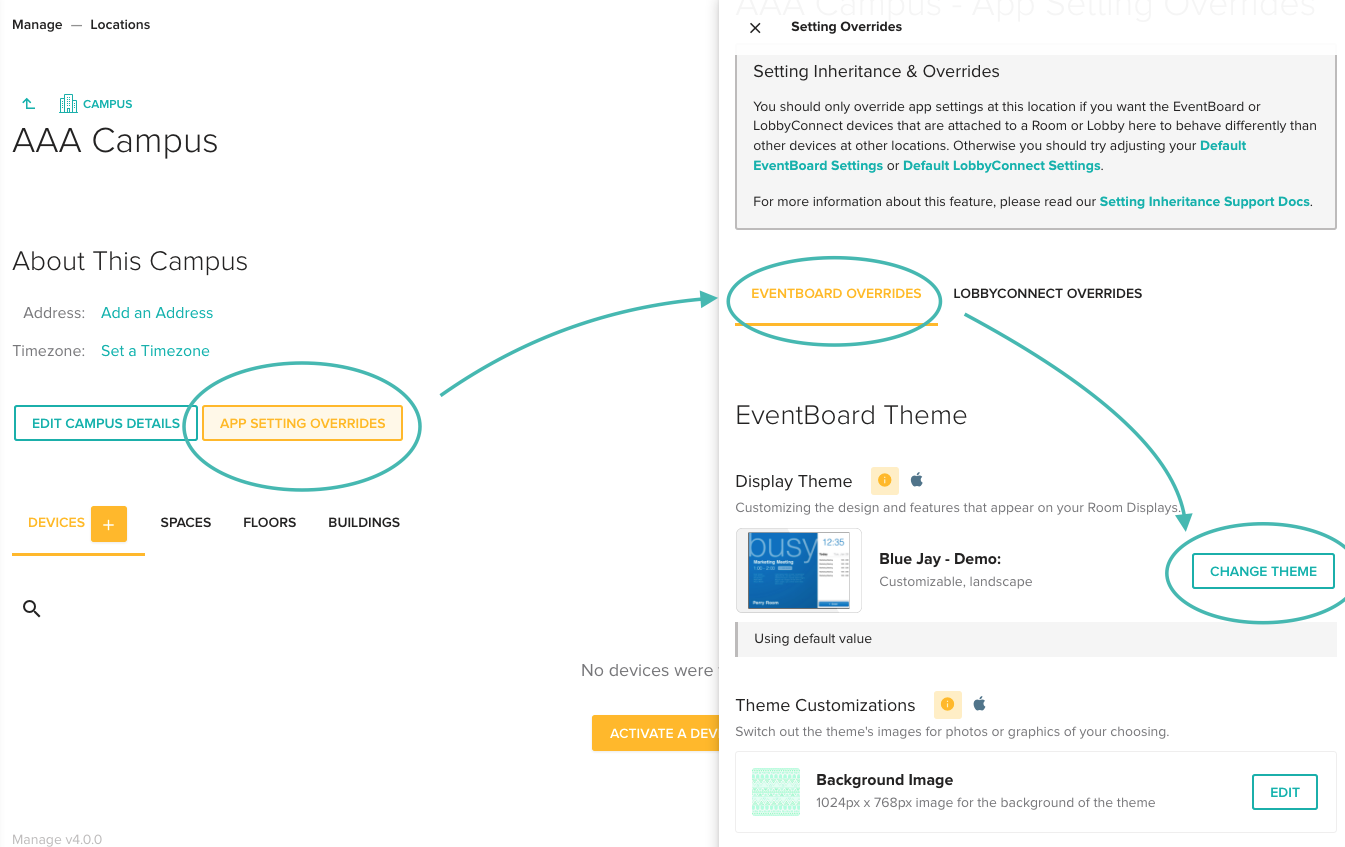
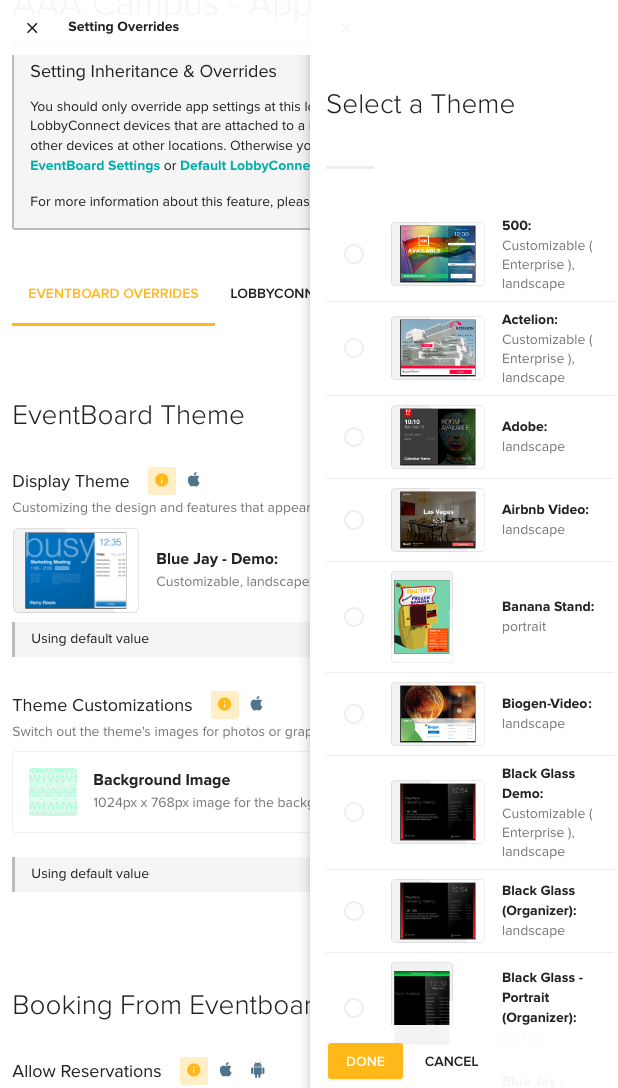
Selecting any of these options will take you to a screen where you can select App Settings Overrides. This will pop out a menu from the right of the screen on which you will select Change Theme.

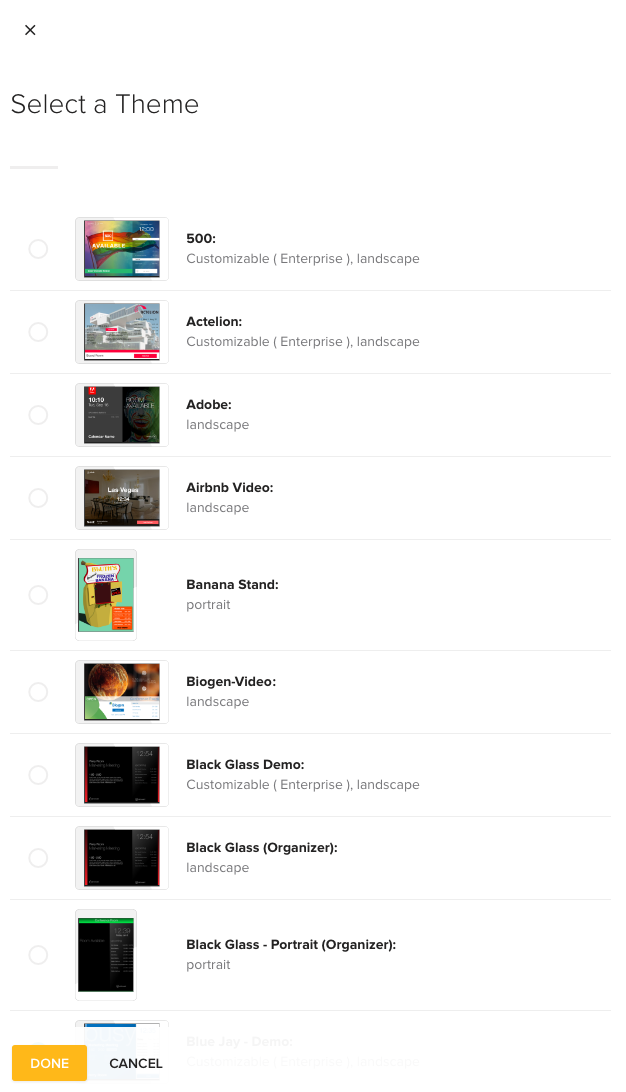
When you have selected this option, another pop-out will appear, and from there, you can select new theme options.

Standard Themes
Every EventBoard plan comes with a selection of out-of-the-box themes for users to apply to their room displays.
Custom Image Themes
The custom image themes feature lets you easily choose any image you want as the background for your conference room displays. They're a great way for your EventBoard displays to match your brand and space.
Setting Up Custom Image Themes
1. Click on the Locations button in the left menu and browse the location you’d like to make this change.
2. Using the method described in the How To Change Themes section, locate the designated theme. (Note: Theme settings can be applied at any level of the space hierarchy, from campus to device)

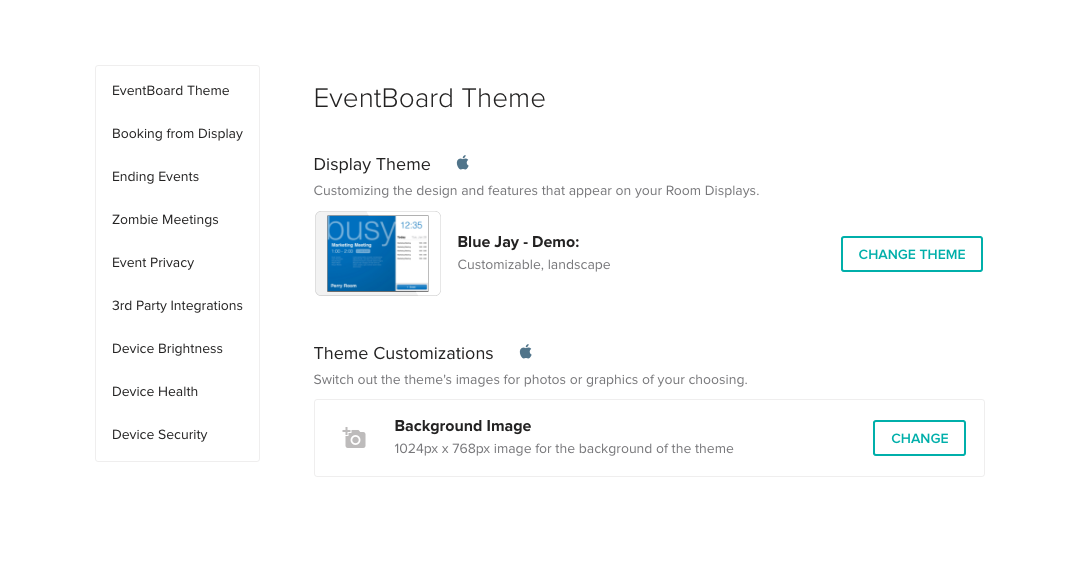
3. From the selection of themes available, select any theme that says Customizable, just right of the thumbnail. (If none of your themes appear Customizable, contact your account manager.) You can see here I have selected one of our default themes, Blue Jay-Demo.

Once you select a theme marked as customizable, the Theme Customizations menu comes up right underneath the theme. Click on Change.
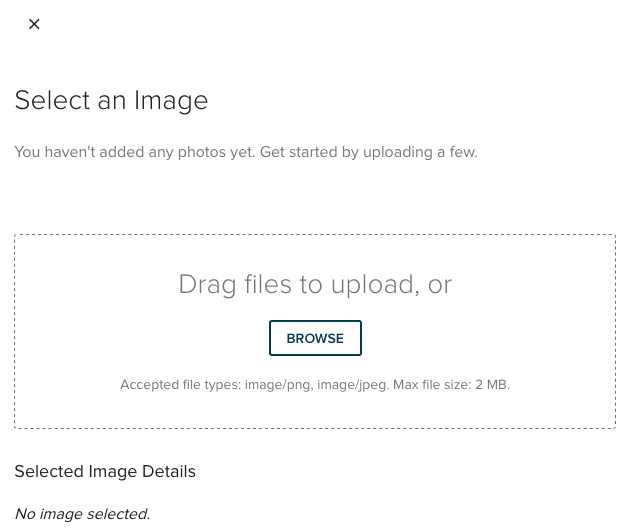
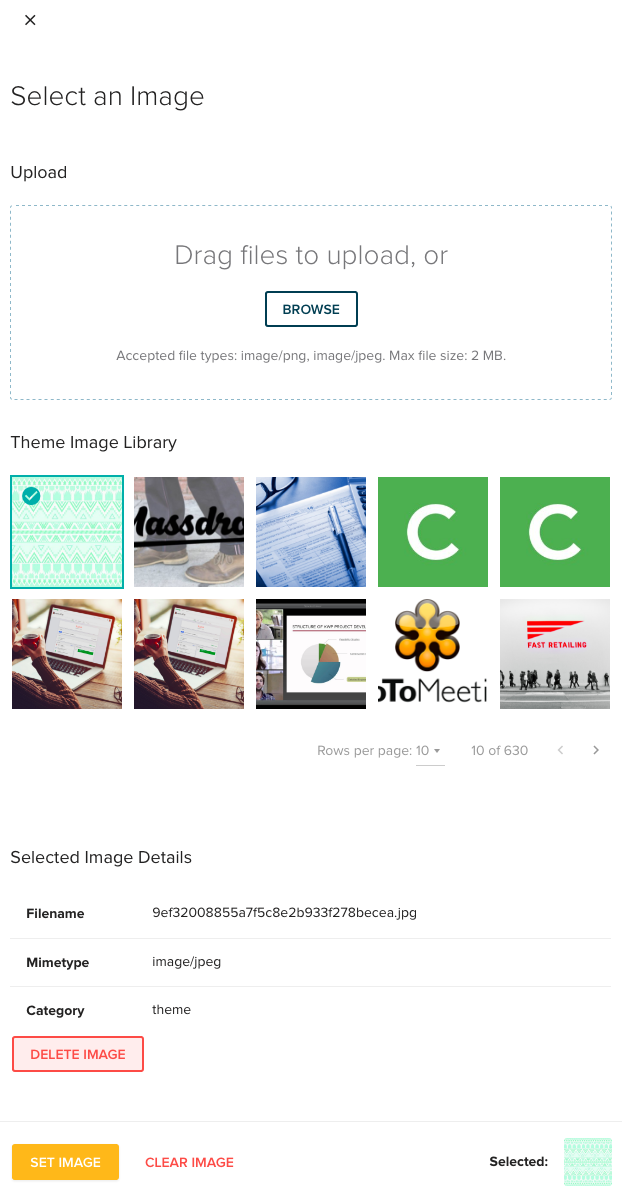
Clicking on Change will bring up an image selector pop-out. To upload a new image, either drag a file into the window or select Browse. If you have previously uploaded images, you can select from the library of already existing images.
(Image requirements: PNG or JPEG file type, 2 MB file size limit, dimensions of 1024 x 768)
Once you've chosen your image, a Set Image button will appear. Click that to close the image selector window.


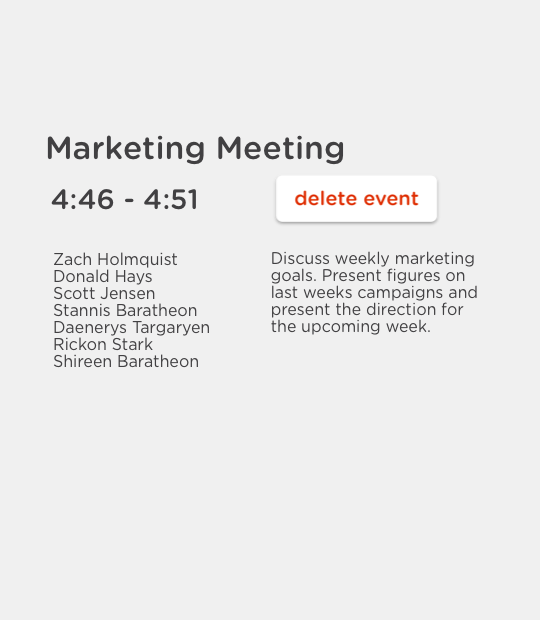
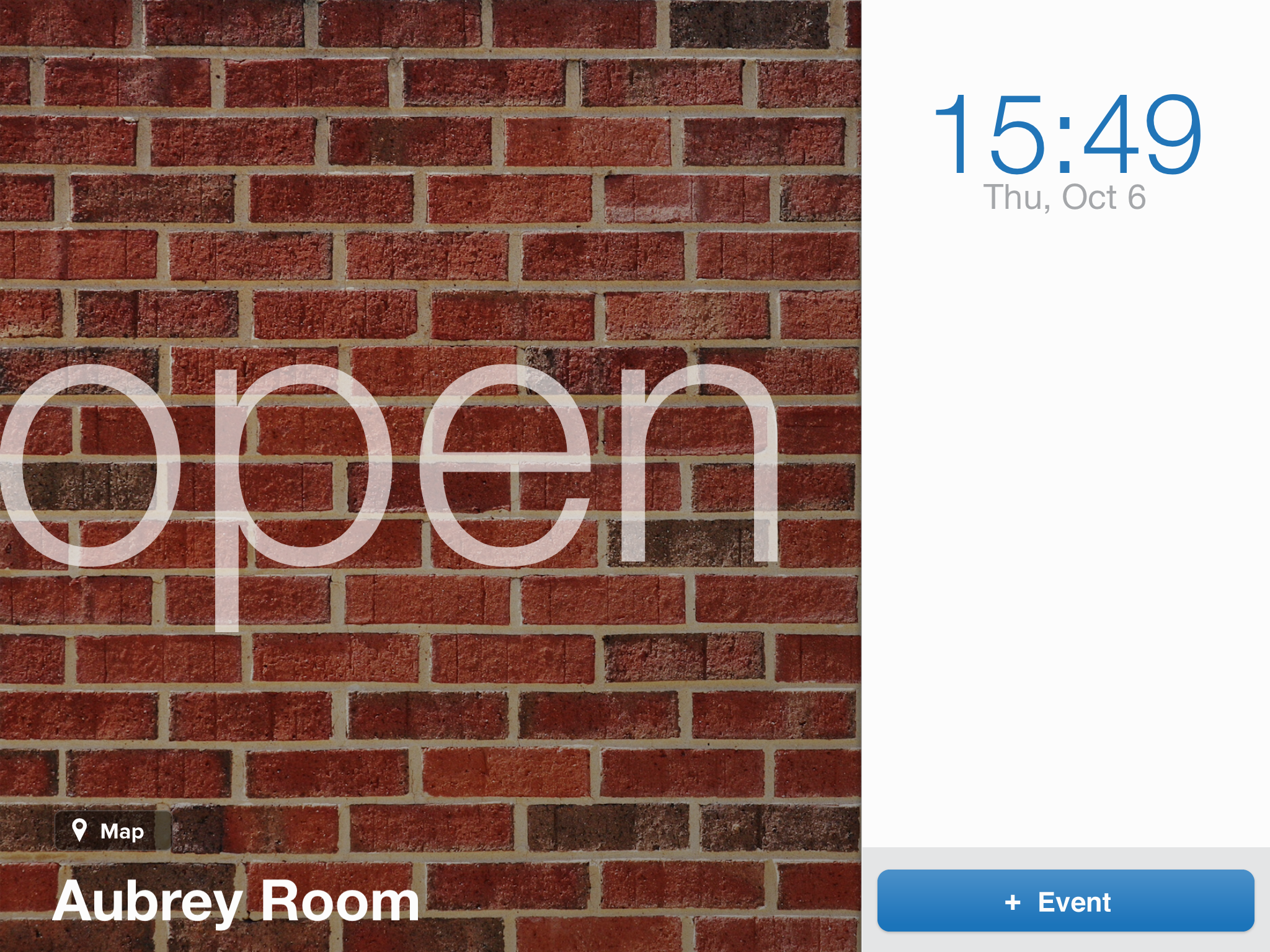
The image has been changed, and now you can select Set Image at the bottom of the page. This will push the changes out to the device, which can look something like this:

Professionally Designed Themes
EventBoard custom themes aren’t restricted to templates or layouts. They can be completely customized! Create original interfaces to match your organization’s unique brand. With very few restrictions, your design team can build the perfect theme for your environment!
Three States
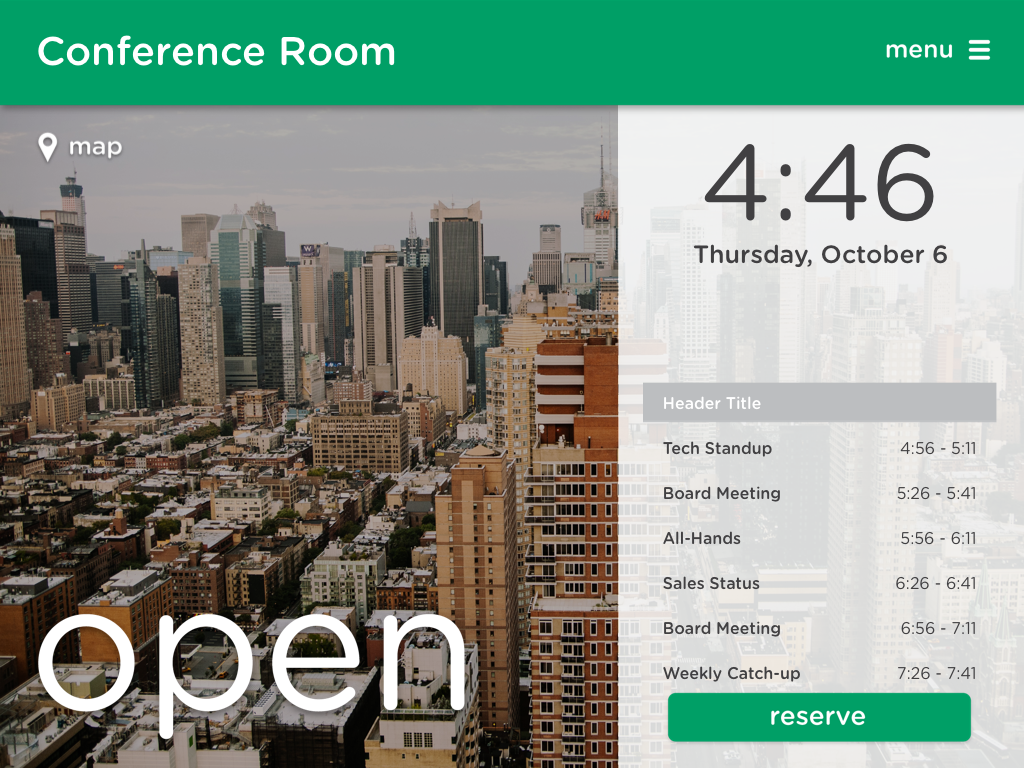
Open

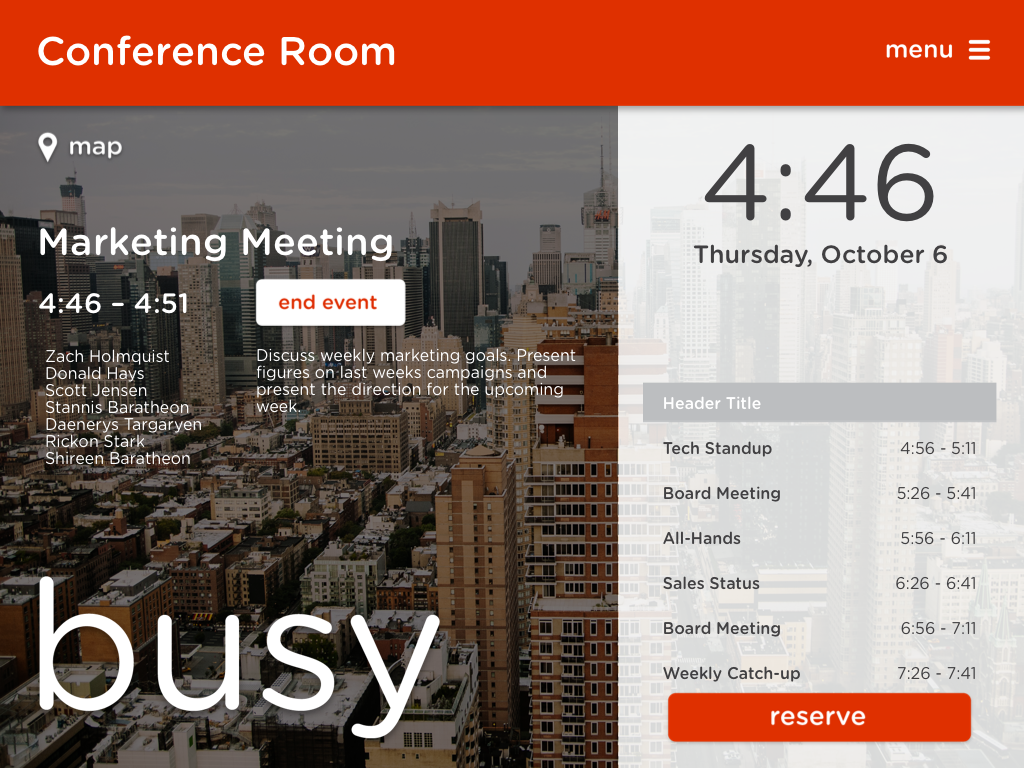
Busy

Detail
Additional States
Private State - This is the screen that is displayed whenever the [private] tag is used in the event description. Often, this view is designed the same as the Occupied screen, only with the phrase “Private Meeting” in the event title area and other event details hidden from displaying.
Broadcast State - This is the screen created when a broadcast image is used. This page should be very basic; it should involve a single text area for the title and a placeholder area for an image to be displayed.
Note: We cannot change the design of the quick reserve or the check-in screens. No design is needed for this view.
What is the format of the designs?
The primary views are Open, Busy, and Detail. The easiest way to create your design is using the Custom Theme Template above. If you do not have access to Adobe Illustrator, each of these views can either be designed into one artwork file and separated into layers, or you can provide an artwork file for each view.
Accepted file formats
.ai .psd .pdf
NOT Accepted
All other file formats including; Sketch, Powerpoint, InDesign, Word, ect.
Orientation
Themes are available in both Landscape and Portrait orientation. This is determined by building installation. EventBoard devices will be mounted in Portrait or Landscape orientations in most installments. In rare instances, devices will be mounted in both orientations.
Dimensions
Landscape - 2048px x 1536px
Portrait - 1536px x 2048px
Detail - 1080px x 1240px
What information can be displayed in a theme?
A plethora of information is available for the design of your custom theme, listed and described below! Feel free to use every bit or omit modules that aren’t important to your organization. Outside of the built-in modules, you may include any additional information as long as it persists in static text/imagery. However, additional variable/dynamic information that is not listed may not be used.
Modules
Event Title
Room Name
Event Organizer
Event Description / Notes
Event Participants
Event Time - This includes the start and end times for the meeting, i.e. 2:00 - 4:00
Event Countdown - This displays the time remaining on the current event either with 00:00:00 or 0h 0m 0s formats
Current Date / Time - Any format of the date and time can be used throughout the interface, such as a clock or the day of the week.
Upcoming Events - This is a list of events for the current day. It includes the event title and the event start and end times.
Buttons
Add Event Button - This button will trigger the quick reserve interface for scheduling an event.
End Event Button - This button will end the current event that is in progress.
Cancel Event Button - This button is used on the event detail popup and will delete that particular event.
Done Button - This button is used on the event detail popup to close the popup. (optional: a tap outside of the detail view will also close the pop-up)
Menu Button - This button will trigger a pop-up menu on which you can create work requests and access room information such as resources.
Work Requests - This button is used to create work requests from the main screen
Maps - This button brings up the building map. (only available for premium subscriptions)
What are the Design Limitations?
While most layout and design changes are not a problem in custom themes, there are a handful of restrictions to be aware of when creating your theme.
Text Formatting
Fine typography adjustments (kerning, tracking, leading) are unavailable on dynamic text. (such as event titles, times, descriptions, etc.) All dynamic text must not contain line breaks. Due to the nature of iOS, we are not able to account for line breaks or multi-line titles. EventBoard will compensate for this by either resizing the text or enabling a marquee effect if the text is too long for the specified area.
Can I use custom fonts?
Yes! Custom fonts are no problem! iPads come with a bundle of pre-loaded fonts to use in development. A complete list of these fonts can be found at http://iosfonts.com. Any of these fonts can be used freely in your designs.
If you would like to use fonts other than those on the list, we can do that as well! Simply send over the font files with your completed design to us directly so that we can embed the custom fonts in the theme file.
Text Capitalization
We cannot force capitalization (either uppercase or lowercase) of a dynamic text in the theme, such as the event title, room name, and dates such as “January” or “Tuesday.” (If all caps is desired on user-entered content such as the room name or event titles, the information must be entered as such)
Text Shadows
We can use text shadows on most text areas within the interface. However, this will always be a hard shadow intended for an inset or slightly embossed look. We cannot change the blur of this shadow.
Event Titles
Because event titles scroll back and forth when they are too long for the field, we cannot change the alignment for this cog. Event titles must always be left-aligned in the theme.
Upcoming Event List
The upcoming event list is limited to two formatting options, standard and stacked. In each format, the only information available in this list is the event title and the event time. The event title, the ‘day’, and the time may each be formatted differently. The Stacked orientation is available in the left, center, and right alignments.